8c568c473dc9d2e965ccde6569c00153777efd14
according to field object form https://developer.rocket.chat/reference/api/rest-api/endpoints/team-collaboration-endpoints/chat-endpoints/postmessage#attachment-field-objects . fill information properly.
About
Rocket.Chat integrate notifications via an Incoming Webhook in Gitea
Instructions
Rocket.Chat
-
Login Rocket.Chat with Administrator
-
Go to Adminisration -> Integrations -> Create a new Incoming webhook
-
Set "Enabled" option to True
-
Select Channel/User that you want to post notification
-
Select an Account to post message. In Rocket.Chat can set account role be a BOT
-
Copy/Paste gitea-rocketchat.hooks.js to Scripts Block in Rocket.Chat.
-
Set "Script Enabled" Option to True
-
Save the integration first, then you can copy Webhook URL for Gitea trigger.
Gitea
- System Webhook
- Go to Site Administration -> System Webhooks
- Create New Webook -> Select Gitea webhook
- Past Webhook URL to Target URL
- Keep HTTP Method as POST
- Keep POST Content Type as application/json
- Let Secret be empty.
- Select what type of notification you want to post (This sciprt will support all message)
- Select Active to Enable notification webhook
- Repository Webhook
- Go to any repository -> Settings -> Webhooks
- Create New Webook -> Select Gitea webhook
- Past Webhook URL to Target URL
- Keep HTTP Method as POST
- Keep POST Content Type as application/json
- Let Secret be empty.
- Select what type of notification you want to post (This sciprt will support all message)
- Select Active to Enable notification webhook
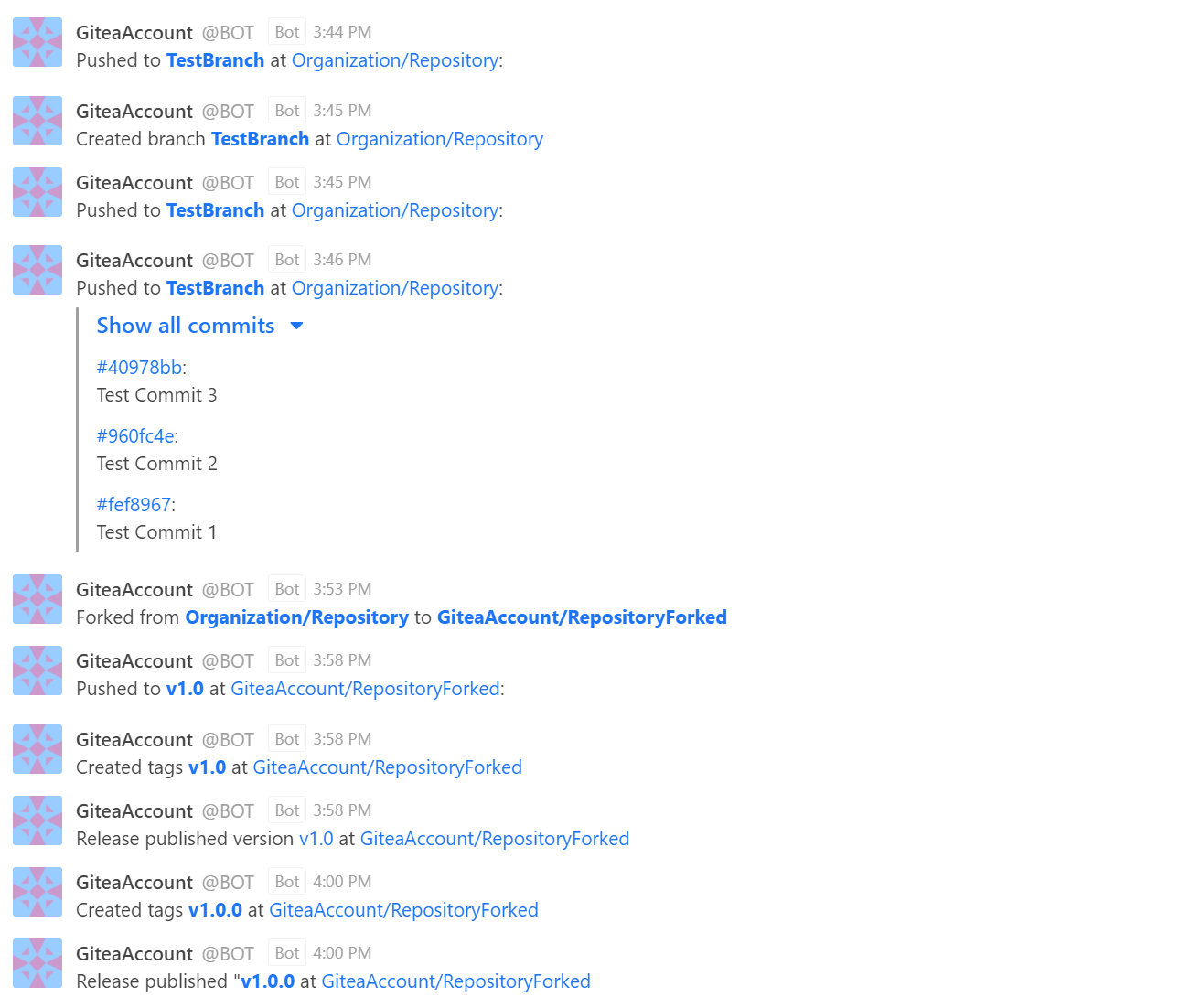
Demo
Description
Languages
JavaScript
100%